
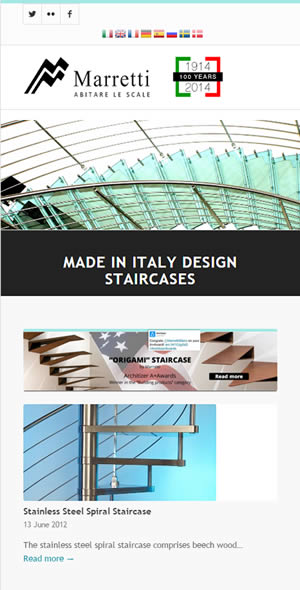
Il sito mobile di Marretti USA
Un sito per smartphone o tablet è un sito come tutti gli altri, con la particolarità che quando viene aperto con un dispositivo mobile quali appunto gli smartphones e i tablets la sua grafica si riproporziona, per essere visualizzato al meglio su uno schermo di dimensioni più ridotte (o molto più ridotte) rispetto a quello di un tradizionale PC.
La differenza non è tanto tra lo schermo del PC e quello del tablet, che spesso non crea grandi difficoltà per le sue generose dimensioni. Ben diversa è il confronto tra PC e smartphone.
Un sito non ottimizzato per i dispositivi mobili lo si visualizza (entro certi limiti) bene anche sui telefonini di ultima generazione, se si accetta il fatto che il layout sia molto ridotto. Questo obbliga a ingrandire la parte del testo che si vuole leggere col classico gesto di pollice e indice. Le difficoltà però aumentano quando si tratta di cliccare sulle voci di menù o sui vari link testuali della pagina.
Da un paio di anni circa esistono i cosiddetti “siti responsive”, siti la cui struttura (in tipografia si direbbe “gabbia”) risponde in modo intelligente al dispositivo con cui viene aperto. E” il sito stesso a capire quali sono le dimensioni dello schermo su cui di volta in volta si apre, e a scegliere il layout delle dimensioni più adatte.

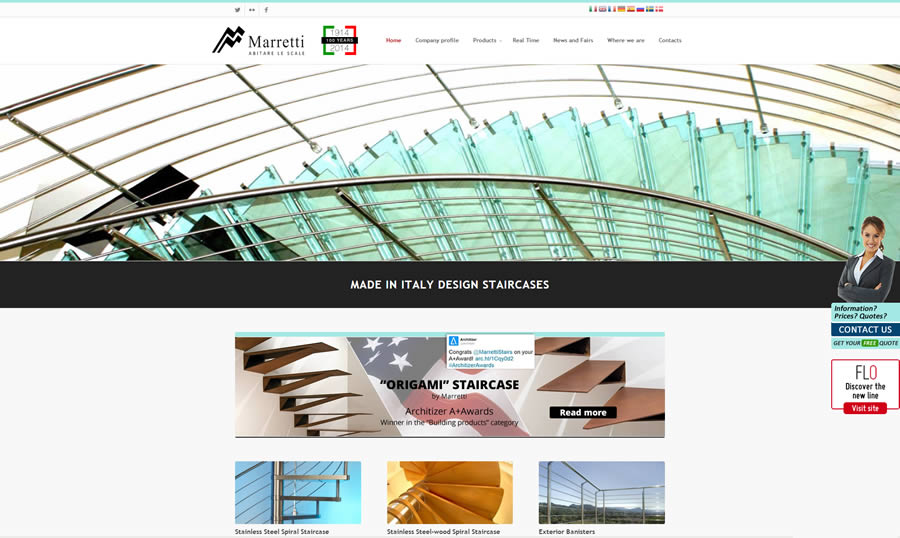
Il sito Marretti USA visualizzato su monitor PC
Un buon sito responsive è in grado di far fruire i propri contenuti su (quasi) qualsiasi dispositivo:
- Su PC si presenterà come un sito normale, con una struttura larga, anche fino a tre colonne
- Su tablet inizia a restringersi, e a seconda delle dimensioni dello schermo le colonne minori possono essere messe dopo la colonna centrale principale. Anche il classico menù orizzontale può scomparire e lasciare il posto al menù apribile a tendina, e anche questo dipende dalla larghezza dello schermo.
- Su smartphone il sito si riformatta su una colonna unica, e tutti i contenuti possono essere scorsi col dito verso il basso. In questo caso il testo è ben leggibile e non è necessario ingrandirlo. Il menù tradizionale scompare e al suo posto si presenta la tendina verticale con le varie voci, in genere sotto il logo.
Quindi, un sito responsive garantisce all”utente un”esperienza di navigazione superiore fin dai primi secondi di visita.
Google e i siti “Mobile friendly”
Nella seconda metà del 2014 Google ha iniziato a diffondere tra gli addetti ai lavori che di lì a breve i siti responsive avrebbero avuto vita più facile nel proprio ranking rispetto ai propri fratelli più anziani, i siti non responsive. E questo a partire dal fatto che sulle ricerche si può vedere l”indicazione “Mobile friendly” negli snippet dei siti che appunto fanno uso della tecnologia mobile.
Un bel vantaggio, dato che sicuramente l”utente che si collega da dispositivo mobile ha tutto l”interesse a visitare un sito che si adatta perfettamente al proprio dispositivo piuttosto che uno che non lo fa.
Oggi è impensabile costruire un sito ad uso professionale che non sia mobile, e soprattutto – essendo diventata la normalità – non vi è più la necessità di chiedere al cliente un supplemento per un nuovo sito responsive, cosa che invece era in uso fino a qualche tempo fa.
